Итак, поехали!
Для начала берем 2 (или более) фотографии, снятые с одного ракурса.

Накладываем одну фотографию на другую. На верхнем слое оставляем только меняющуюся часть фотографии. В нашем случае - это глаза. Я использовал маску слоя, вы можете сделать это любым удобным для вас способом ))

Верхний слой должен выглядеть примерно так:

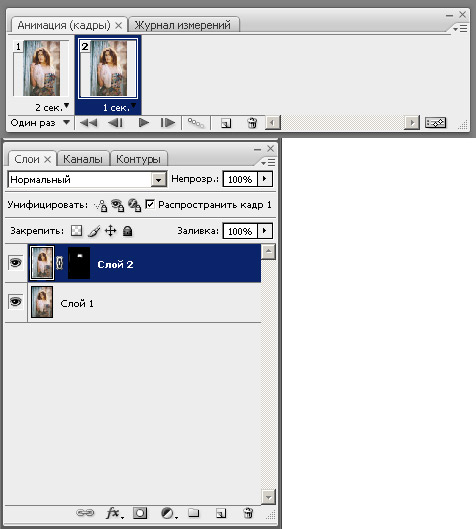
Затем открываем панель управления анимацией (меню "Окно" - "Анимация") и скрываем наш верхний слой. Это и будет наш первый кадр живой фотографии.

Далее создаем в панели анимации дубликат кадра, щелкнув по кнопке на панели.

И делаем видимым наш верхний слой на втором кадре анимации.

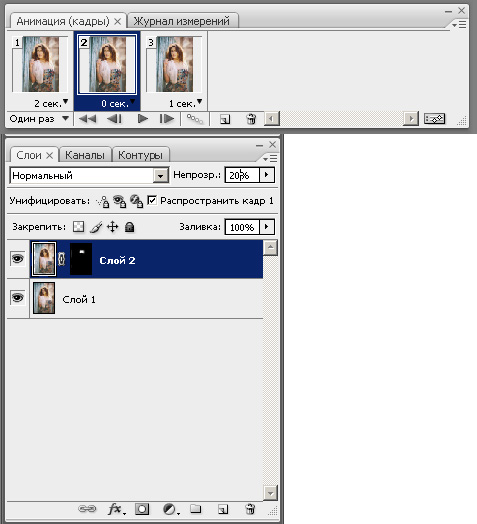
Выбрав второй кадр анимации создаем промежуточные кадры. В нашем случае я сделал 1 промежуточный кадр.

Выставляем нужную прозрачность этого слоя в промежуточном кадре.

Создаём такой же слой в конце анимации, выставляем нужное время задержки кадров и цикличность.

Сохраняем для Web в формате Gif. Всё! Картинка готова )) 
Ещё пример: 


Источник: http://naumovslava.ru/notes/jivye-fotografii.html |